当ワードプレスサイトのssl化が完了しました。
難しいことは無い(むしろ肝心な部分はとても簡単)だったのですが、これの次はコレ、次はコレ・・・という単純作業が続くのがけっこう面倒でした。
せっかくなので全作業完了までにやった手順をメモとして残します。もう一つ管理サイトがあるのでこの記事をアップしたらそっちも作業しないと。泣
ちなみにロリポップ×simplicityの組み合わせで、また新規サイトではなく既存のサイトに対しての流れとなっております。
では早速やっていきましょう!
当ドメインの話ではありませんが、記事の内容に差し支えはないので
それだけご了承のうえ、お読みください
先ずはロリポップ側の作業から
ロリポップの独自SSL機能を有効にさせる作業をします。とはいえチェックボックスにチェックを入れて有効にするだけ。かなり簡単です。
- ロリポップにログイン⇒左側メニュー欄の独自SSL証明書をクリック。

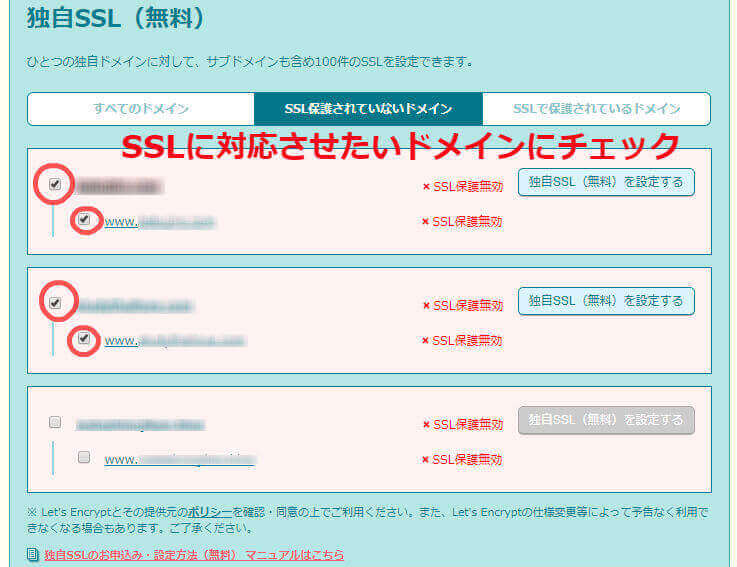
- SSL対応にしたいドメインのチェックボックスにチェックを入れます(wwwにもチェック)。
- チェックを入れたら独自SSL(無料)を設定するボタンをクリック。

SSL設定作業中になるので後は待つだけ。私の場合は5分ほどかかりました。

5分程経過後、ページを更新してみると無事有効化されています。
ロリポップ側の設定は以上で完了です。
ワードプレス側の設定(Simplicity)
次はワードプレスをいじります。
基本的にはわいひらさんの説明通りに進めてゆきます。
アドレスをhttpsに変更
ダッシュボード左側メニューの設定⇒一般

アドレスを2つともhttpsに変更。
設定を変更を保存します。
ロリポップFTPからリダイレクト設定
ワードプレス側でアドレスの書き換えが終わったら、次はhttpサイトから⇒httpsサイトへのリダイレクト設定を行います。
ロリポップFTPに入り、.htaccessファイルの冒頭に必要な記述を追加します。
何か変更などあったらいけないので、コードはわいひらさんのサイトからもらって来てください(ぺこり)。

コピペするだけ。
ここまで済んだ時点でお気にいりから自分のブログへアクセスすると、ちゃんとhttpsで表示されます。
![]()
手順はこの通りで問題無いのですが、こういった原因もあるという事でご参考までにご覧ください。
関連 SSL化しない!httpsへ変更したのに保護された通信にならない⇒解決
内部URL、内部リンクへの対応
どうしたものかと考えたのですが、とりあえず今回はSimplicityに実装していただいてるSSL対応機能を使うことにしました。

ダッシュボード左メニュの外観⇒その他から、内部URLをSSL対応というチェックボックスがあるのでチェックを入れます。
プラグイン等を使わなくても自動で変更してもらえるありがたい機能です。
無料のテンプレートなのにすごいですね・・・
とはいえ私のサイトはまだ記事数が100ちょい。内部リンクは確かに貼ってますが、それでも大した数じゃないのでちょっと作業時間を作って手作業でhttpsに書き換えた方が後々いいんじゃないかとも考えました(テンプレートを変更したら無効になってしまうので 汗)。
なのですが、この機能の解説を読んでると単純な記事のアドレスだけでなく画像のアドレスやアフィリエイトの画像までSSLに変更してくれるようで、
逆に「そこまでしないといけないの!??手動で全部なんて、無理ムリ。」と諦めて大人しくこの素晴らしい機能を使わせていただくことにしました。
さてこれで重要部分は終わりましたので、次はサーチコンソールとアナリティクスです。
なお以下のサーチコンソールとアナリティクスに関する変更点は、ブログマーケッターjunichiさんのサイトの手順通りにさせていただきました。
サーチコンソールの設定
サーチコンソールに関しては、設定変更というより「新しく作る」ことになります。
ブログ作成当初に一度はやってる事なので、さくっと作ってゆきましょう。
プロパティを追加・所有権の確認
サーチコンソールのトップ画面よりプロパティを追加をクリック。
※wwwあり、なしどちらのバージョンも作成します。
所有権の確認を求められますが、サイト作成当初(httpのサイト)にサーチコンソールのIDを入力済みである場合は「別の方法」⇒「HTMLタグ」のラジオボタンをクリック⇒確認ボタンを押すだけですんなり所有権の確認OKです。
※wwwあり・なしどちらも所有権の確認を済ませます。
ここまで進むとコンソールに以下のようなメッセージが届きます。パフォーマンス改善のための手順を教えてくれるので、それに沿って設定してゆくだけです。

アドレスの統一
私はwww無しで統一しているので、そのように設定。
ターゲットとなる国を設定
私はターゲットが日本なので、そのように設定
サイトマップを送信
さくっとサイトマップを送ります。
現在送信後1時間ほど経過しましたが、サイトマップは読み込まれたもののインデックスはまだ1件も進んでいません。
アナリティクスの設定変更
あともうちょっとで作業完了です!
アナリティクスの設定を変更してゆきましょう。
プロパティ設定

- アナリティクスを開いて左下にある歯車マークをクリック。
- アカウント・プロパティ・ビューが並ぶので真ん中のプロパティから、プロパティ設定を開きます。

「デフォルトのURL」の欄にてプルダウンをクリック。https://に変更⇒ページ下部の保存をクリック。
ビュー設定
次にビュー設定も同じように変更します。

歯車マークを押して表示されるページの右側、ビュー設定をクリック。

先ほどと同じように、サイトURLをプルダウンからhttpsへ変更します。
ページ下部の保存ボタンを押して保存。
以上でアナリティクスの設定は終了です。
まとめ
まだhttpsに変わったところなのでアクセスにどう変化がでるのか未知です。
もしかしたら大幅に下がってしまうかも?しれませんが、いかんせんまだ若いサイトなのでダメージもあって無いようなものでせう。
とりあえず頭の片隅にずっとあったこのSSL化作業が終了したのでほっとしました・・・不具合等あればまた記事にしますね。
***追記***
さっそく不具合だったので記事にしました。
おすすめ SSL化しない!httpsへ変更したのに保護された通信にならない⇒解決
***追記***
httpsの新サイト作成時に困った!!

